Introduction
In the ever-evolving landscape of SEO, staying abreast of the latest ranking factors is crucial. One such factor gaining prominence is “Core Web Vitals.” These metrics provide insights into the user experience offered by a website, directly influencing its search engine rankings. Core Web Vitals consist of three key metrics: Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS). LCP measures the loading speed of a website, FID assesses its interactivity, and CLS evaluates visual stability. By optimizing these metrics, website owners can enhance user satisfaction and improve their chances of ranking higher in search engine results pages (SERPs).
What are Core Web Vitals?
Core Web Vitals are a set of specific factors that Google considers important for measuring the overall user experience of a webpage. These factors include loading speed, interactivity, and visual stability. They are measured through three key metrics: Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS). By focusing on these metrics, website owners can ensure their pages provide a seamless and enjoyable browsing experience for users.
Google has announced that Core Web Vitals will become a ranking factor in its search algorithm starting May 2021.
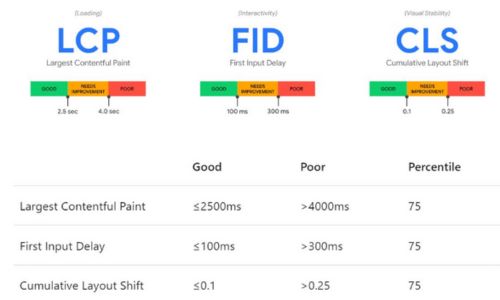
The three key metrics included in Core Web Vitals:
Largest Contentful Paint (LCP):
- Definition: The time it takes for the main content of a page to load. This metric measures the perceived loading speed of a webpage and is considered good if it occurs within 2.5 seconds of when the page first starts loading. It includes the time taken to render text, images, and videos that are visible to the user. By optimizing LCP, website owners can improve user engagement and reduce bounce rates.
- Importance: A fast LCP ensures users quickly see the essential content, enhancing their experience. This can lead to higher user satisfaction and increased conversions. Additionally, search engines like Google prioritize websites with fast LCP, which can improve the website’s visibility and organic traffic.
First Input Delay (FID):
- Definition: The time it takes for a page to become interactive, allowing users to interact with it. A low FID is crucial for providing a seamless user experience, as it allows users to engage with the website without any frustrating delays. Websites with a fast FID are more likely to retain users and encourage them to explore further, ultimately leading to higher conversion rates. Additionally, search engines consider FID as a ranking factor. Optimizing it can improve the website’s visibility and attract more organic traffic.
- Importance: A low FID is crucial for a responsive and engaging user experience. When a website has a low FID, users can interact with it smoothly and effortlessly, which enhances their overall satisfaction. This positive experience can also lead to increased customer loyalty and positive word-of-mouth recommendations, further benefiting the website’s reputation and success. Additionally, user expectations for fast-loading websites continue to rise. Having a low FID becomes even more essential for staying competitive in today’s digital landscape.
Cumulative Layout Shift (CLS):
- Definition: Measures the visual stability of a page as it loads. CLS measures how much the page layout shifts and causes elements to move unexpectedly, which can be frustrating for users. A low CLS score indicates a stable and user-friendly website, ensuring that visitors can easily navigate and interact with the content without any disruptions. This not only improves the overall user experience but also reduces the risk of accidental clicks or errors, ultimately increasing user engagement and conversion rates.
- Importance: A low CLS ensures that elements on the page don’t unexpectedly shift, preventing user frustration. This is particularly important for websites that rely on user interactions, such as e-commerce platforms or online forms. A stable and consistent layout instills confidence in users, making them more likely to complete desired actions and achieve their goals on the website.
Why Core Web Vitals Matter for SEO Rankings
Google has always emphasized user experience in its ranking algorithms, and Core Web Vitals are a direct reflection of this commitment. By incorporating Core Web Vitals into its ranking algorithms, Google aims to prioritize websites that provide a seamless and enjoyable user experience. This means that websites with good Core Web Vitals scores are more likely to rank higher in search results, ultimately driving more organic traffic and improving overall SEO performance. Websites that provide a seamless and efficient user experience are more likely to rank higher in search results.
1. Ranking Signal:
Core Web Vitals are now a part of Google’s official ranking signals. Google has officially recognized the importance of Core Web Vitals in determining search rankings. They are making it a crucial factor for website owners to optimize for improved visibility and organic traffic. Websites that optimize for these metrics gain a competitive edge in search results.
2. User-Centric Focus in Core Web Vitals:
Google’s emphasis on Core Web Vitals aligns with its user-centric approach. By prioritizing user experience, Google aims to deliver the most relevant and valuable results to its users. This focus on user-centricity encourages website owners to improve their site’s performance and ensure a positive browsing experience for visitors. Websites that prioritize user experience are rewarded with better visibility.
3. Mobile-First Indexing:
With the increasing use of mobile devices, Google has shifted to mobile-first indexing. Core Web Vitals play a pivotal role in determining how well a website performs on mobile devices. Mobile-first indexing means that Google primarily uses the mobile version of a website’s content for indexing and ranking. This shift reflects the importance of optimizing websites for mobile devices, as more users access the internet through their smartphones and tablets. Therefore, websites that prioritize Core Web Vitals and provide a seamless browsing experience on mobile devices are more likely to rank higher in search results.
How to Optimize for Core Web Vitals
Optimize Images and Videos:
Compress and properly size media files to improve LCP. Reducing the file size of images and videos helps to minimize the loading time and improve the Largest Contentful Paint (LCP) metric. Additionally, using responsive design techniques ensures that media files are properly sized for different screen resolutions, enhancing the overall user experience on mobile devices.
Prioritize Critical CSS and JavaScript:
Streamline rendering by prioritizing the loading of essential styles and scripts. This can be achieved by using techniques such as inline critical CSS and deferring non-critical JavaScript. By doing so, the browser can quickly render the most important elements of the webpage, improving the overall perceived performance for users. It is also important to regularly audit and optimize the size and execution of JavaScript code to further enhance loading speed and reduce any potential delays in rendering.
Implement Lazy Loading:
Load images and other non-essential elements only when they come into the user’s viewport. Lazy loading is a technique that can significantly improve page load times by only loading images and other non-essential elements when they are actually needed. This can greatly reduce the initial load time of a webpage, especially for users who may not scroll down to view all the content. Additionally, lazy loading can help conserve bandwidth and improve overall user experience by prioritizing the loading of essential elements first.
Upgrade Hosting:
Ensure your website is hosted on a server that can handle traffic efficiently. Upgrading your hosting plan to a higher tier or switching to a dedicated server can provide more resources and faster response times, allowing your website to handle increased traffic without slowing down. Additionally, utilizing a content delivery network (CDN) can distribute your website’s files across multiple servers worldwide, further improving loading speeds for users in different geographic locations.
Minimize Redirects:
Reduce the number of redirects to improve FID. Redirects can negatively impact the First Input Delay (FID) of your website as they add extra round trips for the browser to process. By minimizing redirects, you can reduce the time it takes for the browser to fetch and load your website’s content, resulting in a faster FID and improved user experience. Additionally, consider implementing the HTTP/2 protocol, which allows for multiplexing and parallel loading of resources, further optimizing your website’s performance.
Stabilize Page Elements:
Avoid sudden shifts in layout by specifying dimensions for media and utilizing CSS Grid. This will ensure that elements on your website maintain their positions and prevent any unexpected changes in layout, providing a more stable and seamless user experience. Additionally, optimizing your website’s images by compressing them without sacrificing quality can also contribute to stabilizing page elements and improving overall performance.
FAQs about Core Web Vitals
Q1: What are Core Web Vitals?
A1: Core Web Vitals are a set of specific metrics that measure the user experience of a webpage. The three key metrics are Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS).
Q2: Why do Core Web Vitals matter for SEO?
A2: Core Web Vitals matter for SEO because they have become an integral part of Google’s ranking signals. Websites that optimize for these metrics are more likely to rank higher in search results.
Q3: How does the Largest Contentful Paint (LCP) impact user experience?
A3: LCP measures the time it takes for the main content of a page to load. A fast LCP ensures that users quickly see the essential content, improving their overall experience on a website.
Q4: What is First Input Delay (FID), and why is it important?
A4: FID measures the time it takes for a page to become interactive, allowing users to interact with it. A low FID is crucial for a responsive and engaging user experience.
Q5: How does Cumulative Layout Shift (CLS) affect user satisfaction?
A5: CLS measures the visual stability of a page as it loads. A low CLS ensures that page elements do not unexpectedly shift, preventing user frustration and enhancing overall satisfaction.
Q6: Are Core Web Vitals more important for mobile or desktop rankings?
A6: Core Web Vitals are crucial for both mobile and desktop rankings. With Google’s mobile-first indexing, optimizing for these metrics is essential for a website’s overall performance in search results.
Conclusion
In conclusion, Core Web Vitals are not just another set of metrics; they are a reflection of Google’s commitment to delivering a positive user experience. Websites that prioritize and optimize for these vitals will not only enhance their SEO rankings but also provide a more satisfying experience for their visitors. As SEO continues to evolve, keeping Core Web Vitals at the forefront of optimization strategies is paramount for online success. By prioritizing Core Web Vitals, websites can ensure that they are meeting the expectations of modern internet users who value fast and seamless browsing experiences. Additionally, Google continues to emphasize the importance of user experience in its ranking algorithms. Optimizing for these vitals will become increasingly crucial for maintaining a competitive edge in search engine rankings.